What is CSS Padding?
CSS is the cascade Style Sheet that we use to give a website a beautiful, interactive user interface so that the user can easily navigate through the contents. While designing any web page through CSS, we use CSS Padding very much. So, here we will talk about What is CSS Padding ? and see some example of CSS Padding as well.
 |
| What is CSS Padding? |
CSS Padding
This is the property by which you can set a space between the content and border. For example, if you have a download button and text on that button, then you can set padding to that button so that the text and the border have some space and look pretty.
Padding and the margin is not a similar thing. Many people are confused regarding the CSS Padding and the Margin.
Padding and margin both have similar properties like left, right, top, bottom but they apply differently.
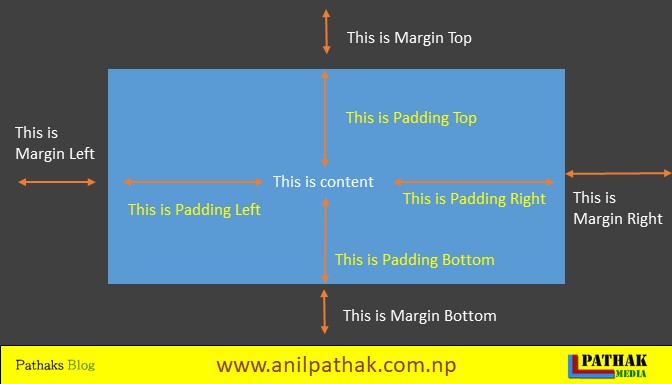
In the above download button, you can see the space outside the blue rectangular button which is a Margin. Also, you see a certain gap between the rectangular button and the text Download, which is the padding used in the button.
 |
| What is CSS Padding and Margin? |
What is the CSS Properties?
As I have already told the CSS properties which can be more clarified as following:
Padding – Padding can be used to set all the properties like right, left, top, bottom all at once.
Padding Left – This property allows you to set space between the border and content to the left.
Padding Right – This property allows you to set space between the border and content to the right.
Padding Top – This property allows you to set space between the border and content to the top.
Padding Bottom – This property allows you to set space between the border and content to the bottom.
You can set padding in pixel, em, pt and percentage. It’s better not to keep padding values in pixel. Also, you can inherit the property by using inherit.
CSS Padding Syntax
body
{
Padding: size;
}
1. If the Padding Property has 4 values:
margin: 20px 10px 12px 40px;
1. top = 20px
2. right = 10px
3. bottom = 12px
4. left = 40px
CSS Padding Code Example
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: green;
}
p.padding {
padding-top: 50px;
padding-right: 100px;
padding-bottom: 150px;
padding-left: 200px;
}
</style>
</head>
<body>
<p>This is a paragraph without padding.</p>
<p class=”padding”>This is a paragraph has padding from class p</p>
</body>
</html>
Also, you can apply padding in div in different ways. some of the ways to use CSS Padding can be as follows:
The basic easy way to add CSS Padding in your web page for the beginners to write every property and add value.
div {
padding-top: 20px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 50px;
}
If you are a coder and have a concept of CSS Padding, then you can use shorthand way to apply CSS Padding.
div {
padding: 25px 40px 55px 80px;
}
Also, you can use three values and two values for CSS Padding as necessary.
div {
padding: 25px 40px 55px;
}
div {
padding: 25px 40px;
}
Padding and Width
If you use padding and width to a div, then the property gets added. For example, you have a div of 100px and you have set the padding to 20px. Now that size of div becomes 120px. Hence, you can add a property
box-sizing which will make the width of div to 100px even though you have 20px padding.
Set the left padding
<!DOCTYPE html>
<html>
<head>
<style>
p.padding1 {
padding-left: 20cm;
}
p.padding2 {
padding-left: 20%;
}
</style>
</head>
<body>
<h2>The padding-left Property</h2>
<p>This is a text with no left padding.This is a text with no left padding.This is a text with no left padding.This is a text with no left padding.This is a text with no left padding.This is a text with no left padding.This is a text with no left padding.This is a text with no left padding.This is a text with no left padding.</p>
<p class=”padding1″>This text has a left padding of 20 cm.This text has a left padding of 20 cm.This text has a left padding of 20 cm.This text has a left padding of 20 cm.This text has a left padding of 20 cm.This text has a left padding of 20 cm.This text has a left padding of 20 cm.This text has a left padding of 20 cm.This text has a left padding of 20 cm.</p>
<p class=”padding2″>This text has a left padding of 20%.This text has a left padding of 20%.This text has a left padding of 20%.This text has a left padding of 20%.This text has a left padding of 20%.This text has a left padding of 20%.This text has a left padding of 20%.This text has a left padding of 20%.</p>
</body>
</html>
Set the padding right
<!DOCTYPE html>
<html>
<head>
<style>
p.padding1 {
padding-right: 20cm;
}
p.padding2 {
padding-right: 20%;
}
</style>
</head>
<body>
<h1>This is the padding-right Property</h1>
<p>This is a text with no right padding. This is a text with no right padding. This is a text with no right padding.This is a text with no right padding. This is a text with no right padding. This is a text with no right padding.This is a text with no right padding. This is a text with no right padding. This is a text with no right padding.</p>
<p class=”padding”>This text has a right padding of 20 cm. This text has a right padding of 2 cm. This text has a right padding of 2 cm.This text has a right padding of 20 cm. This text has a right padding of 2 cm. This text has a right padding of 2 cm.This text has a right padding of 20 cm. This text has a right padding of 2 cm. This text has a right padding of 2 cm.</p>
<p class=”padding2″>This text has a right padding of 20%. This text has a right padding of 20%. This text has a right padding of 20%.This text has a right padding of 20%. This text has a right padding of 20%.This text has a right padding of 20%. This text has a right padding of 20%.This text has a right padding of 20%. This text has a right padding of 20%.This text has a right padding of 20%. This text has a right padding of 20%.</p>
</body>
</html>
Set the top padding
<!DOCTYPE html>
<html>
<head>
<style>
p.padding1 {
padding-top: 20cm;
}
p.padding2 {
padding-top: 20%;
}
</style>
</head>
<body>
<h2>The padding-top Property</h2>
<p>This is a text with no top padding. This is a text with no top padding. This is a text with no top padding.This is a text with no top padding. This is a text with no top padding. This is a text with no top padding.This is a text with no top padding. This is a text with no top padding. This is a text with no top padding.</p>
<p class=”padding1″>This text has a top padding of 20 cm. This text has a top padding of 20 cm. This text has a top padding of 20 cm.This text has a top padding of 20 cm. This text has a top padding of 20 cm. This text has a top padding of 20 cm.This text has a top padding of 20 cm. This text has a top padding of 20 cm. This text has a top padding of 20 cm.</p>
<p class=”padding2″>This text has a top padding of 20%. This text has a top padding of 20%. This text has a top padding of 20%.This text has a top padding of 20%. This text has a top padding of 20%. This text has a top padding of 20%.This text has a top padding of 20%. This text has a top padding of 20%. This text has a top padding of 20%.</p>
</body>
</html>
Set the bottom padding
<!DOCTYPE html>
<html>
<head>
<style>
p.padding1 {
padding-bottom:20cm;
}
p.padding2 {
padding-bottom:20%;
}
</style>
</head>
<body>
<h1>The padding-bottom Property</h1>
<p>This is a text with no bottom padding. This is a text with no bottom padding. This is a text with no bottom padding.This is a text with no bottom padding. This is a text with no bottom padding. This is a text with no bottom padding.This is a text with no bottom padding. This is a text with no bottom padding. This is a text with no bottom padding.</p>
<p class=”padding”>This text has a bottom padding of 20 cm. This text has a bottom padding of 20 cm. This text has a bottom padding of 20 cm.This text has a bottom padding of 20 cm. This text has a bottom padding of 20 cm. This text has a bottom padding of 20 cm.This text has a bottom padding of 20 cm. This text has a bottom padding of 20 cm. This text has a bottom padding of 20 cm.</p>
<p class=”padding2″>This text has a bottom padding of 20%. This text has a bottom padding of 20%. This text has a bottom padding of 20%.This text has a bottom padding of 20%. This text has a bottom padding of 20%. This text has a bottom padding of 20%.This text has a bottom padding of 20%. This text has a bottom padding of 20%. This text has a bottom padding of 20%.</p>
</body>
</html>